-
Theme L.B
VOICI CES THEME QUE JE MET EN LIBRE SERVICE !!!!
.. UN COMMENTAIRE ET C'EST A VOUS !!
Et ne pas dire que c'est vous qui l'avez fait !
-
Par Sakuran. le 20 Juin 2015 à 23:06
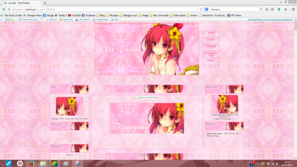
Chalut ! C'est un vieux thème qui date , que j'ai retrouver dans mon ordinateur x) , du coup je le met en LB (je l'ai vite fait modifier niveau apparence mais c'est tout quoi) , c'est un thème assez "Rose" je vais dire x).
Header
Code :
#header {
height: 350px;
background:transparent url(http://ekladata.com/w0xFIa_0XA3YSaZKmXGYWWLqUeM.png) center top no-repeat;
}Pour Pre's et/au Stat's :

Bienvenue :

Couleur du fond de a fenêtre : #dfc1cb
Couleur du fond de la page : #feccfc
Couleurs des menus et contenu : #ffffff
Couleurs des titres menus et contenu : #e7d2d9
Couleur du menu de l'header : #ffffff
Largeur de la page : 1000px
Contour des menu/contenu/page (en tiret 2px) : #fb03b0
Capture :
Clik!
Codes :
.module_menu_type_shoutbox{position: absolute;
top: 2px;
left: 280px;
right: -700px}
.module_menu_type_shoutbox{ margin: 10px 750px;}
.module_menu_type_shoutbox [name="shoutbox_msg"]{width:30%}
.module_menu_type_lastvisitors img {
max-width: 60px;
border-radius: 60px;
}
.module_menu_type_lastvisitors img {width:35px;
height: 40px;margin-bottom: 5px;border: 5px solid white;
box-shadow: 0px 0px 2px #bababa;opacity: 0.9;margin-right: 5px;margin-left: 7px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;transition-timing-function: ease-out;}
.module_menu_type_lastvisitors .module_menu_titre{display: none; border-bottom: Xpx ridge white; }
.module_menu_type_lastvisitors {position: absolute;top: 320px;margin-left: 1180px;}Si vous voulez un titre sur le header demandez moi en commentaire ! Et si vous préféré que je l'installe moi même , mettez la permission à : Saeko Minako
C'est mon deuxième compte, la ou je pose mes Thèmes en LS sur des blog test ^^
CRÉDITEZ AVANT DE PRENDRE ! MERCI !
 39 commentaires
39 commentaires
-
Par Sakuran. le 25 Décembre 2014 à 14:11
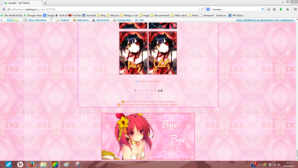
Hey! C'est ENCORE un thème Ultra méga super simple xD , encore pire que le 9ème je pense ^^ , c'était aussi un thème que j'avais prévu de mettre pour mon blog mais qui c'est avérez être aussi trop simple , il est sur mon blog Test'Saku'Thème qui me sert de stock aussi en faite.
Render Utilisé :
J'lai paumé..
Header :
Ciquez.
Code :
#header {
height: 350px;
background:transparent url(http://ekladata.com/GR8M1HscsHH5lWS0wiECwQXYqGs.png ) center top no-repeat;
}Image pour pre's et Stat's :

Bienvenue :

Couleur du fond de la fenêtre : #c9fb9c
Couleur du fond de la page : #d9d9d9
Couleur des menus et contenu : #ffffff
Couleur des titres menus et contenu : #c4fa76
Largeur de la page : 979
Capture :
Cliquez.
Code :
#menu1 {border-radius: 2px 2px 30px 30px;
position: absolute;
top: 0px;
box-shadow: 1px 1px 1px #636363;}
.module_menu_type_shoutbox{position: absolute;
top: 3px;
left: -590px;
right: 200px}
.module_menu_type_shoutbox{ margin: 10px 80px;}
.module_menu_type_shoutbox [name="shoutbox_msg"]{width:30%}
.module_menu_type_lastvisitors img {
max-width: 60px;
border-radius: 60px;
}Voila Voila , pour le header si vous voulez que je rajoute un titre , dite le moi!
CRÉDITEZ AVANT DE PRENDRE ! MERCI.
 129 commentaires
129 commentaires
-
Par Sakuran. le 25 Décembre 2014 à 13:37
C'est un thème tout tout tout simple pratique pour un blog qui vient d'ouvrir et qui n'a pas encore son thème a lui ou alors vous pouvez le prendre comme thème ..normal quoi. ^^
A la base j'avais fais ce thème pour mon blog , mais ça faisait trop simple alors je l'ai mis sur un des mes blog stock donc voila.
Render Utilisé :
Cliquez.
Header :
Cliquez.
Code :
#header {
height: 450px;
background:transparent url(http://ekladata.com/0j27QiBEIdlRUdmLaVDjdBgMgtc.png) center top no-repeat;
}Pre's et Stat's :


Bienvenue :

Couleur du fond de la fenêtre : #d7d6d8
Couleur du fond de la page : #f7fefe
Couleur des menus et contenu : #f1f1f2
Couleur des titres menus et contenu : #f2f8fe
Couleur des Pointillés autour des menus et contenu : #b0d9fb
Largeur de la page : 989 px
Capture :
Cliquez.
Code :
.module_menu_type_shoutbox{position: absolute;
top: 3px;
left: 950px;
right: 10px}
.module_menu_type_shoutbox{ margin: 15px 70px;}
.module_menu_type_shoutbox [name="shoutbox_msg"]{width:30%}
.module_menu_type_lastvisitors img {
max-width: 60px;
border-radius: 60px;
}
Pour le Header , dite moi si vous voulez que je rajoute un titre ^^
CRÉDITEZ AVANT DE PRENDRE ! MERCI.
 13 commentaires
13 commentaires
-
Par Sakuran. le 21 Novembre 2014 à 18:07
Voila un thème en Libre Service pour les RPG Fairy Tail!
C'est un thème simple mais ça me plait bien ^^
Header :
Clik!
Footer :
Clik!
Pre's et Stat's :


Titre menu et Contenu : #302b2d
Fond de la fenêtre : #302b2d
Fond de la page : #d4cdd3
Bouton :

Bienvenue :

Capture :
Clik!
CODE :
Header :
#header { background-image:url("http://ekladata.com/ZJxfUGLlwiIjUt18kU2QbO1uAnk.png");
background-position: center top;
background-repeat: no-repeat;
background-attachment: absolute;
height: 450px;}Visiteur en haut :
.module_menu_type_lastvisitors{position: absolute;
top: 60px;
margin-left: -820px;}Pour les visiteurs en haut il faut que vous mettiez 2 dans " Nombres d'avatar affichés " car sinon ça fera moche sur l'header si vous mettez plus
 127 commentaires
127 commentaires
-
Par Sakuran. le 30 Mai 2014 à 22:57
Header :
Cliquez!
Footer :

Pre's et Stat's :
 ET
ET 
Titre Contenu :

Titre Menu :

Fond :

Fond transparent :

Bouton :

Bienvenue :

Livre d'Or :

Icon :
 ET
ET 
Capture :
THEME BY SAKU-CHAN-SAMA
CREDITER AVANT DE PRENDRE MERCI !
 76 commentaires
76 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique