-
Par Sakuran. le 25 Avril 2015 à 23:34
Avec un énorme retard de plus d'un moi , je poste enfin ton thème ! >w< Je suis désolée du retard , mais j'avais pas assez de temps , pas l'envie et les commandes n'étaient pas ma priorité >.> Mais si tu repasse commande un jour j'irai plus vite ! Promis ! Bref , voila ton thème!
Clik!
Clik!



(J'ai pas pus le faire en gif x_x Désolé)




Clik!
Largeur Page : 900px
Fond fenetre menu et contenu : #f8f6f7
Fond page : #fbfdb9
Fond titre menu/contenu , Contour : #facd04
Couleur écriture Shoutbox : #834400
Taille menu : 217px
CODES CSS :
#header { background-image:url("http://ekladata.com/JoIX_xSMxoPBq-cD7JTJXSsuuLY.png");
background-position: center top;
background-repeat: no-repeat;
background-attachment: absolute;
height: 380px;}
.module_menu_type_shoutbox{position: absolute;
top: 1px;
left: 850px;
right: 150px}
.module_menu_type_shoutbox{ margin: 15px 70px;}
.module_menu_type_shoutbox [name="shoutbox_msg"]{width:30%}
.module_menu_type_lastvisitors img {
max-width: 60px;
border-radius: 60px;
}Voila Voila , il me faut bien sur que j'ai la permission pour l'installer ! ^^ Encore désolé du retard et j'espère que le thème te plait!
 11 commentaires
11 commentaires
-
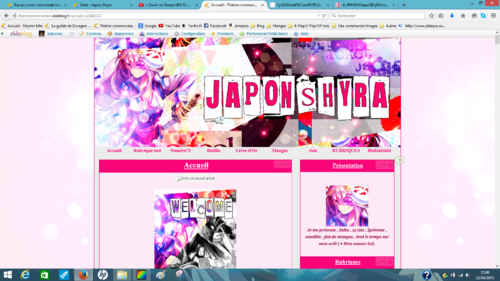
Par Sakuran. le 25 Avril 2015 à 22:17
Désolé de l'énorme retard , mais j'ai été super occupée et les commandes n'étaient pas en priorité :/ , mais voila enfin ton thème.
Clik.
Clik.


Clik.








Taille de la PAGE : 980px
Couleur des titres contenu , menu , écriture du menu header , contour menu , contenu et coté de la page : #fb0379
Fond PAGE : #ececec
Fond MENU et CONTENU : #feeaf6
Taille Menu : 300px
CODE CSS :
#header { background-image:url("http://ekladata.com/d_4PMWl4GqeuQPq9IbJmQu6eBX0.png");
background-position: center top;
background-repeat: no-repeat;
background-attachment: absolute;
height: 380px;}
#body {background-image:url("http://ekladata.com/SyQA3AwbF8iCoroEVfBL6WntEu4.png");
background-position: center left;
background-repeat: repeat;
background-attachment: fixed;
font-family: arial;
text-align: justify;}
.module_menu_type_lastvisitors img {width:30px;
height: 35px;margin-bottom: 10px;border: 1px solid white;
box-shadow: 0px 0px 5px #bababa;opacity: 0.9;margin-right: 3px;margin-left: 5px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
-moz-transition-timing-function: ease-out;transition-timing-function: ease-out;}Normalement ya tout..si y'a un problème pour l'installation dit le moi.
 15 commentaires
15 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique